Dit jaar is de magische grens van vijftig procent van het gemeentelijke websitebezoek via smartphones voor het eerst gepasseerd. Het was al de derde zomer op rij dat het percentage smartphonebezoekers hoger was dan het percentage desktop- of laptopbezoekers. Dit is gebleken uit onderzoek van GBBO. Om inwoners en ondernemers goed te kunnen helpen, is het noodzakelijk om een website in te stellen voor het smartphonegebruik. Door gemeenten gebeurt dat nu nog maar zeer beperkt. In dit artikel volgen enkele tips hoe gemeenten en andere overheden kunnen inspelen op het toenemende smartphonebezoek op hun websites.
Steeds meer mensen gebruiken hun smartphone om gemeentelijke websites te bezoeken. Uit de webstatistieken van 55 gemeentelijke websites blijkt dat in de afgelopen negen jaar het smartphoneverkeer was gestegen van 6 procent in januari 2012 naar 52 procent in juli 2021. De verwachting is dat het percentage smartphonebezoeken de komende jaren zal blijven toenemen.
Bezoekers goed bedienen
Er is een groot verschil tussen de zoektermen op gemeentelijke websites wat betreft de apparaten die er gebruikt worden. Zo blijkt uit ons onderzoek bijvoorbeeld dat ‘zwembad’ voor desktopbezoekers geen belangrijk onderwerp is, maar juist wel voor smartphonebezoekers, want daarbij staat het op de derde plaats (en valt het dus onder ‘de toptaken’). Ook wordt de informatie over ‘parkeren’ veel vaker geraadpleegd via de smartphone dan via een desktop. Maar de blinde vlek bij gemeenten zorgt er wat betreft mobiele gebruikers voor dat inwoners en ondernemers steeds vaker de weg op de gemeentelijke websites niet kunnen vinden. Om inwoners en ondernemers beter te kunnen sturen, is het noodzakelijk voor gemeenten om de website opnieuw in te richten op basis van de voorkeuren van smartphonegebruikers.
Er is een groot verschil tussen de zoektermen op gemeentelijke websites wat betreft de apparaten die er gebruikt worden
Momenteel is het design van gemeentelijke websites vaak ingericht op laptop- en desktopbezoek. Hoewel responsive webdesignnu door vrijwel alle websitebouwers is omarmd, wordt niettemin de gebruikservaring meestal nog ontworpen vanuit het perspectief van de desktopbezoeker. Responsive webdesign betekent dat de lay-out van de website zich automatisch aanpast aan de schermgrootte van het apparaat waarmee de bezoeker de website bezoekt. Dit heeft een positieve invloed op het gebruikersgemak van smartphonebezoekers – maar het kan zeker nog beter!
Mobile first!
Als een website wordt ontworpen vanuit het perspectief van de desktopbezoeker dan wordt er uitgegaan van een groot scherm en (vaak ook) van een vaste internetverbinding. Voor desktopbezoekers worden er handige widgets en aansprekende afbeeldingen toegevoegd om de gebruikerservaring te versoepelen. Voor mobiele gebruikers werken deze widgets dan vaak minder handig. Ook afbeeldingen ter decoratie zijn voor smartphonegebruikers niet handig: het duurt soms lang voordat deze geladen zijn en ze kunnen alle informatie (‘de taken’) op het scherm blokkeren. Daarnaast moeten smartphonegebruikers op een website met veel (onnodige) informatie lang op de pagina scrollen om de informatie te vinden die ze nodig hebben.
Nu het smartphonegebruik op de gemeentelijke websites het desktopgebruik overstijgt, is het noodzakelijk om de gemeentelijke website te ontwerpen met de mobiele bezoeker als primaire focus, dus met een mobile first design. Via deze benadering wordt een website eerst ontworpen voor kleine schermen. Daarna kunnen voor grote schermen extra functionaliteiten, informatie en decoratie worden toegevoegd.
Daarnaast moeten smartphonegebruikers op een website met veel (onnodige) informatie lang op de pagina scrollen om de informatie te vinden die ze nodig hebben
Vijf interactieprincipes voor een succesvol ‘mobile first design’
1. Responsiveness: De website past zich aan de schermresolutie aan. Dit is een designkeuze die niet meer weg te denken is uit de online-ervaringen.
2. Simpel design: Omdat de smartphonegebruiker een klein scherm heeft, is er geen ruimte voor ingewikkelde en afleidende designs. De smartphonegebruiker heeft behoefte aan een kernachtig en simpel websiteontwerp, waardoor men makkelijk kan vinden wat men zoekt. Dit hoeft natuurlijk niets af te doen aan de aantrekkelijkheid van het ontwerp.
3. Simpele functies: Functies en andere slimme widgets zijn handig voor de desktopbezoeker om een stapje verder te kunnen gaan. Helaas zijn deze ingewikkelde functies voor mobiele bezoekers niet gebruikersvriendelijk. Houd de website dus ook op dit punt zo simpel en kernachtig mogelijk met het oog op mobiele bezoekers.
4. Kortere teksten: Op een kleiner scherm is ook maar een klein deel van de tekst te zien. Hierdoor moeten smartphonegebruikers meer scrollen om dezelfde hoeveelheid tekst te kunnen lezen. Daarom is het van belang om de informatie op de pagina zo kernachtig mogelijk weer te geven. Hierbij is het verstandig om de principes van piramidaal schrijven in ons achterhoofd te houden: zet de belangrijkste informatie bovenaan, gebruik bullets om de cruciale informatie op te sommen, en plaats vervolgens de belangrijkste call-to-action niet te ver onderaan de pagina, en bij voorkeur direct in beeld.
5. Het juiste aanbod van onderwerpen: De taken van bezoekers op een smartphone verschillen fors ten opzichte van een desktop en tablet. Met dergelijke kennis kan de website-indeling voor smartphonebezoekers worden aangepast, zodat deze aansluit op de behoeften. Dit zorgt ervoor dat smartphonebezoekers de juiste informatie en diensten (sneller) kunnen vinden.
Het is van belang om de informatie op de pagina zo kernachtig mogelijk weer te geven
Best practice gemeente Houten
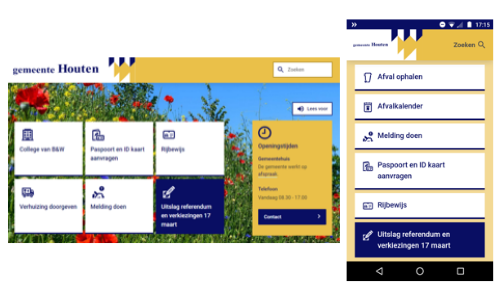
Een goed voorbeeld van inspelen op verschillende gebruikerservaringen op basis van het type apparaat biedt de gemeente Houten, die als een van de weinige gemeenten in Nederland onderscheid maakt tussen het aanbod van informatie op desktop en laptop versus de smartphone. In de onderstaande afbeeldingen is het verschil goed te zien tussen de desktop/laptop-weergave en de weergave op de smartphone.
Bij de gemeente Houten is bijvoorbeeld het onderwerp ‘afval’ een veel grotere taak voor smartphonebezoekers dan voor desktop/laptop-bezoekers. Informatie over het college van B&W wordt op een desktop/laptop juist weer vaker opgezocht dan op de smartphone. Om die reden wordt dit onderwerp niet getoond bij de toptakenindeling op de smartphone. Met dit soort van aanpassingen wordt een groot deel van de bezoekers sneller geholpen dan wanneer er slechts één weergave voor alle apparaattypes is ingesteld in het Content Management Systeem van de gemeente.
Meer weten?
Het Benchmarkonderzoek gemeentelijke websites op basis van websitestatistieken 2021 is te raadplegen via www.GBBO.nl.